
去年寫的一份工作筆記,剛好前段時間接觸新項目又拓展了一些相關內容,簡單分享一下。
真透明視頻
去年在進行一款 Web 平臺產品的設計時,曾經有過一個需求是希望支持透明的視頻。在查閱了一些關于能保留 Alpha 通道的視頻格式資料后,得知了目前能支持的只有 mov 和 webm 格式。
格式(.mov)
首先進行驗證的是 mov 格式。在 Ae 中對視頻進行處理(刪除了中央區域的內容)后,選擇 格式(.mov),設置保留 Alpha 通道渲染導出[1]。
效果驗證
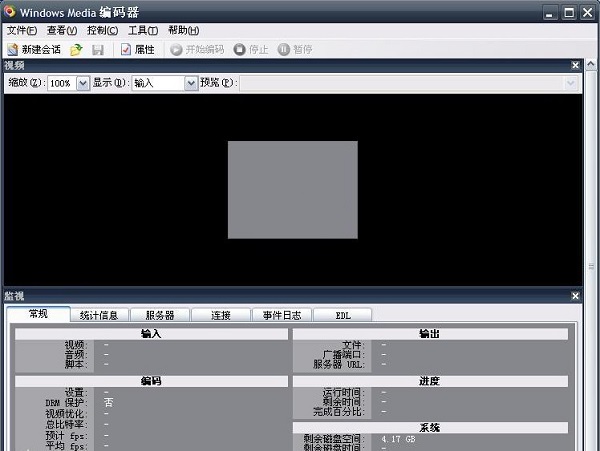
預覽導出的視頻,可以看到在 Ae 中被我處理成透明的區域帶有熟悉的紋理,這時候可以認為這個視頻是帶有 Alpha 通道的,第一步驗證成功(至于為什么不用瀏覽器的方式驗證下面會說到)。
但是導出的視頻雖能保留 Alpha 通道,但存在兩個問題。
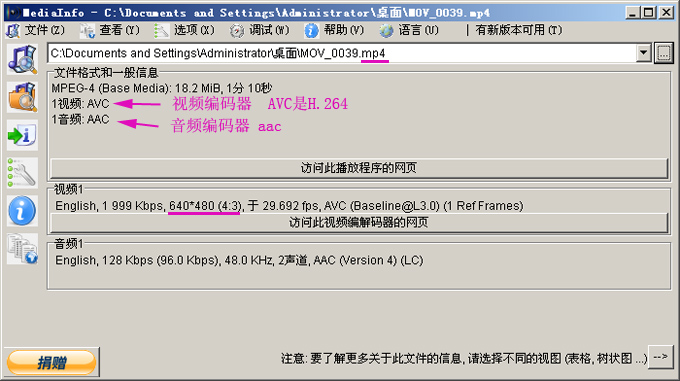
?視頻體積過大:測試視頻時間 9shtml視頻播放器源代碼,尺寸 ,導出后大小 9.6m,對于一個需要在 web 端使用的視頻素材來說,并不算一個優秀的大小。?Web 平臺支持的編碼格式有限:在 Ae 中使用默認設置導出的 mov 視頻編碼格式為 ,同時也是 RLE(故以下兩圖使用不同軟件處查看到的編碼信息不沖突)。而 Web 平臺支持的編碼格式有限,直接把該 mov 視頻拖放到瀏覽器中無法直接播放。對 電腦來說html視頻播放器源代碼,不安裝其他解碼器的情況下也無法打開該視頻。

參考鏈接:[2].html[3]
在瀏覽器播放視頻,可以使用 HTML5 原生的video標簽。但其播放的格式使用一定限制的, 目前video只支持三種格式WebM、Ogg、MP4。WebM:WebM 文件使用 VP8 視頻編解碼器和 音頻編解碼器 Ogg :Ogg 文件使用 視頻編解碼器和 音頻編解碼器 MP4:MPEG 4文件使用 H264 視頻編解碼器和AAC音頻編解碼器 參考鏈接:
一個可能不需要驗證的推測:根據這份參考[4]顯示,mov 格式可支持 h.264 編碼格式,但 h.264 編碼格式并不支持 Alpha 通道,所以把從 Ae 導出的帶 Alpha 通道的 mov 文件轉到 h.264 編碼也是不可行的。
WebM 格式
和開發簡單討論之后,關注到了 WebM 格式同樣支持 Alpha 通道,而且在 Web 端兼容性也較好。Ae 不支持直接導出 WebM 格式,目前有幾個方式導出 WebM 格式的視頻。
1.WEBM 插件[5]:一個支持 Pr 與 Me 的插件,大致處理步驟:
?下載安裝?在 Ae 把合成添加到 AME 中渲染?選擇 WebM 格式,勾選保留 Alpha 通道后導出
2.[6]: 是一個開放源代碼的自由軟件,可以運行音頻和視頻多種格式的錄影、轉換、流功能。這個太出名了,就不多說了。大致處理步驟:
?安裝:使用命令行安裝[7]或在官網下載安裝[8]?轉換[9]
3.其他在線工具,如:[10]

效果驗證
WebM 插件與
本地預覽,以下為轉換前后的本地播放器預覽截圖,看上去似乎沒有 Alpha 通道。
拖放到瀏覽器后修改背景顏色,確認帶有 Alpha 通道。
在線工具
測試后發現并不可行(如下圖所示),更多其他在線工具未進行測試。
mov 格式遺留問題有沒有解決?

?大小:經過不同方式轉換后的視頻大小為分別為 103KB,584KB,相對于 mov 格式,視頻體積大幅減少。?Web 平臺支持
?測試1:直接拖放到瀏覽器中可直接播放;?測試2: 對 WebM 格式的支持并不理想,僅支持 vp8 編碼,不支持 vp9 編碼,且對系統要求比較高,需求系統版本 macOS 11.3 以上。
參考資料:
Apple adds WebM video to with macOS Big Sur 11.3[11]
Can Your Play WebM Video?[12]
結論
Ae 設計后,使用 AME (Adobe Media )渲染為VP8 編碼格式的 WebM 視頻可保留 Alpha 通道,壓縮率優秀且能兼容大部分瀏覽器使用。
假透明視頻
除了上面聊到的格式外,目前還有很多「假」透明視頻的做法,也是直播行業中做透明動畫成熟的方案。
其原理可以簡單解釋為:在同一個視頻同時放置原視頻和原視頻的 Aplha 通道蒙版,通過解析右側的黑白區域來「摳」出左側的原視頻對應區域(見下圖)。
這種做法的好處有很多,比如:
?已有很多行業成熟的開發設計方案,對多平臺有更好的兼容性;?不需要受限于特殊的編碼格式,可以正常使用 h264 編碼;
再具體就不聊了,下面的兩個成熟方案里有對于這種透明視頻有更加詳細的說明,同時也配套了有對應的設計開發工具,有興趣的可以進一步了解。
YYEVA[13]:推出的一個開源的支持可插入動態元素的MP4動效播放器解決方案
[14]:字節推出的解決方案
因為用得不多,我是手動拼的 :D
封面來自于電影《夏日有晴天》,為什么用這個封面?
純粹只是想推薦一下。
[1]渲染導出:
[2]:

[3].html:
[4]這份參考:
[5]WEBM 插件:
[6]:
[7]命令行安裝:
[8]下載安裝:
[9]轉換:%E5%9C%%E4%B8%AD%E4%BD%BF%E7%94%A8%E8%83%8C%E6%99%AF%E9%80%8F%E6%98%8E%E7%9A%%E8%A7%86%E9%A2%91/
[10]:
[11]Apple adds WebM video to with macOS Big Sur 11.3:
[12]Can Your Play WebM Video?:
[13]YYEVA:
[14]: